Basically, I'm going to cover the html portion of blogger posts and image hover with Pinterest. That may sound hard, but it's really not. I'm not an html genius, and you don't have to be either.
I'll start with an example. If you use Photobucket to host your Blogger photos, and you don't change anything in the html coding, here's what your pinnable photo will look like on Pinterest :
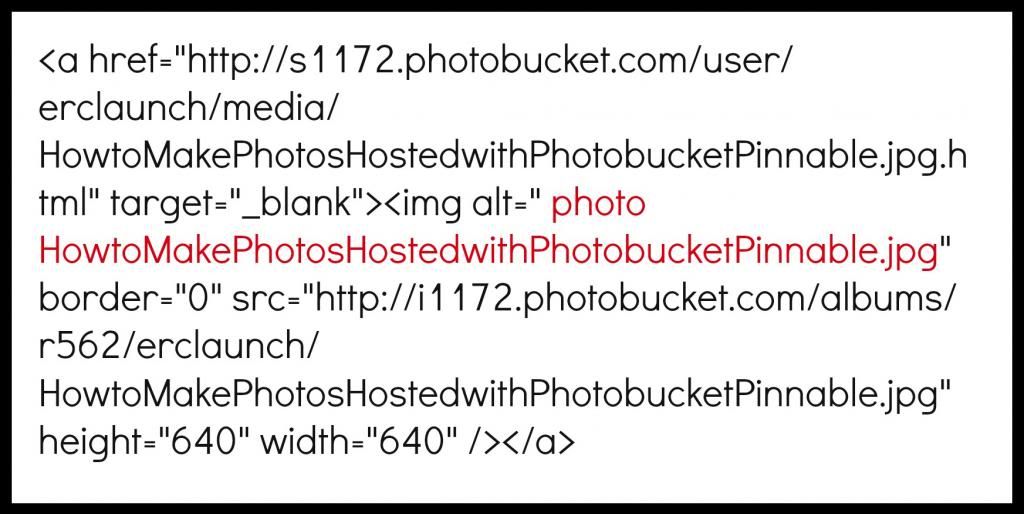
See that caption. Not so pretty, right? We need to fix that. But first, you need to know what it will look like before. {Since I've already fixed this photo, the sample html will be from a different photo.}
Check out the text in red. That's what you need to change. If you don't, your photo on Pinterest will have that caption, and well, that's just not good.
This really frustrated me at first. You see, Photobucket recently changed their privacy policy. Before, when you titled your photo on Photobucket, the img title would show exactly that. Now, they have made it more complicated, but that's ok!
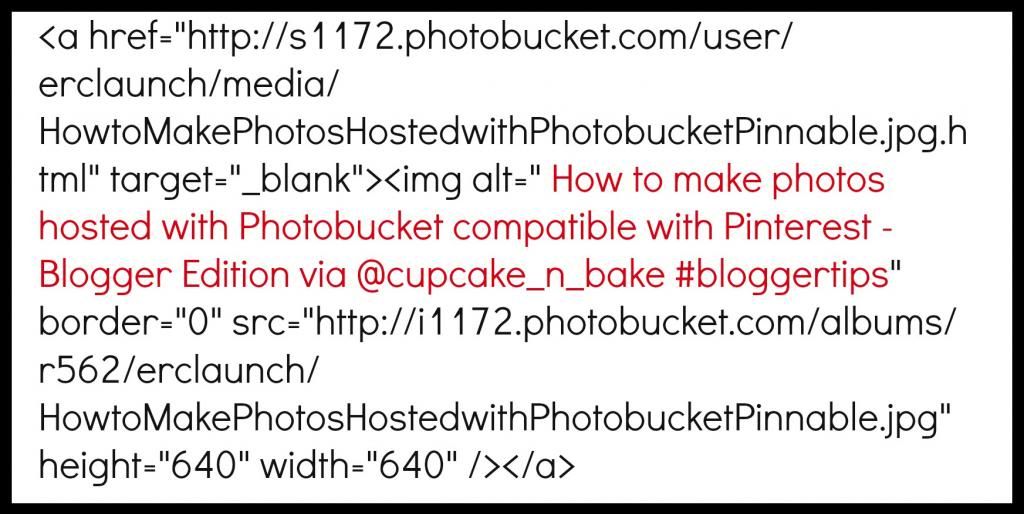
Here's how you should want your photo to look when pinned:
Isn't that much better than the first photo? As I stated earlier, you just need to change the text in your html (where it was highlighted). Here's what the html should look like:
Be sure to add your Twitter handle and hashtags. There is a rumor going around that you can't tweet from Pinterest anymore, but that's not true! {It's just not right there in front of you anymore.} There is also a rumor that hashtags no longer work. They do, but they don't work great unless you have a super unique hashtag. However, hashtags still work on Twitter!
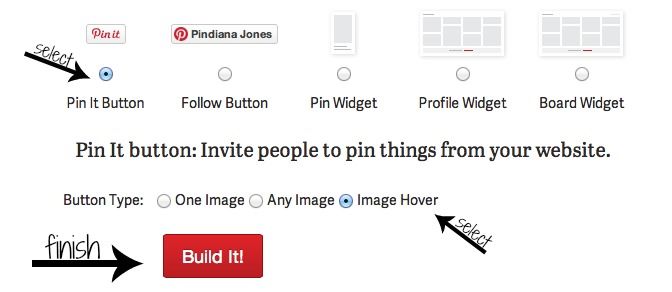
Now, about that image hover. It's not complicated, really. You simply need to search Pinterest Goodies { or click here!} From the main page, scroll down until you see the "Make a Pin It Button" area. Click there.
You'll get a screen that looks similar to the picture above. See the arrows? That's where you need to click. Scroll lower, and it will give you the code. Copy the script and place it in each one of your posts. You now have image hover on all your photos. Rejoice!
So, today you should have learned: 1. How to add captions to the html of your photos, and 2. How to add image hover to your blog photos.
If you have any questions, please feel free to let me know!





















Wow! Thanks for the great tutorial! PINNED! I found you at the DIY Dreamer party =) Marcy @ day2day SuperMom
ReplyDeleteGlad you stopped by & thanks for the pin!
DeleteLove love love! I always change the title of my pictures in blogger by clicking on the "properties" section of each picture. I really need to do a hover button! So behind on that!
ReplyDeleteI had a hard time with pin buttons, because my custom design was done through a designer template. This hover button is the only thing I could find to work.
DeleteGreat information. I will be migrating to Wp soon, but I will use this information until then. I am also going to pass it on to my friends.
ReplyDeleteThank you for linking up to the In and Out of the Kitchen Link party! I can't wait to see what you bring next week.
Cynthia at http://FeedingBig.com
I'm so glad you'll share!
DeleteThis is great info! Thank you for sharing at our Pinteresting Party! You will be featured this Saturday!
ReplyDeleteWow, thank you so much for the awesome info! Just pinned. Thank you so much for sharing at A Bouquet of Talent last week. So thrilled to have you join the party! So sorry I am late visiting. Hope you are having a wonderful weekend. :)
ReplyDeleteI have had to take a few weeks off from projects, but I will be back to your party very soon!!
XO
Kathy
Great info! Thanks for linking up at Pint Sized Baker's Two Cup Tuesday Party! I've pinned this! I hope to see you again on Monday Night!
ReplyDelete